UI/UX Design
Design Sprint
Background
Role:
Sole UI/UX Designer
Timeline:
2.5 Days
Tools:
Figma
To deepen my understanding of online grocery shoppers, I conducted secondary research to learn about how issues with the search feature affects their behavior and feelings.
76%
of users report that an unsuccessful search resulted in a lost sale for the retail website
69%
of shoppers purchase additional items after a successful search
52%
abandon their entire cart and go elsewhere if there’s at least one item they can’t find
99%
are somewhat likely to return if there is a good search function
75%
are less loyal to a brand when it’s hard to find what they want on a website
77%
avoid websites where they’ve experienced search difficulties
Now that I had insights on the shoppers' end, I explored the Weee! app to learn more about the current search experience. As I searched various items on the app, I found that:

Irrelevant search results and filters appear.

There's an opportunity to recommend similar products for sold out items.
Showing sold out items is inconsistent. In the screenshots above, the frozen gimbap does not show up in the mobile search results, even though it exists within the database (accessed via desktop).
Amazon utilizes price filters as shoppers type in their search terms
Petco adds relevant categories, separate from search term results
Amazon uses a bottom module for related products
For substitutions when an item is out of stock, Instacart uses a bottom module as well.
With these insights from competitors, I started sketching possible solutions.




Item Elements


Top tags utilize the same colors as the category icons (Meat & Seafood, Fruits, etc). Also, the "Limited" tag features the item quantity–freeing up the space under the item price (where it states "Only 20 left – order soon").
Item weight or quantity separated from item name for better visibility
Lower font weight and size of the original price to let the sale price shine more
Pricing for non-sale items changed to black in order to keep the red text meaningful
Navigation Bar
Search Bar


Conduct more research around shoppers' behavior, specific to the Weee! app search experience
It would be useful to understand Weee! shoppers' specific pain points and learn more about their thought process when they utilize the search bar.
Validate my solutions through user testing
I would like to test my solutions to understand whether Weee! shoppers find them helpful and whether it enhances their shopping experience.
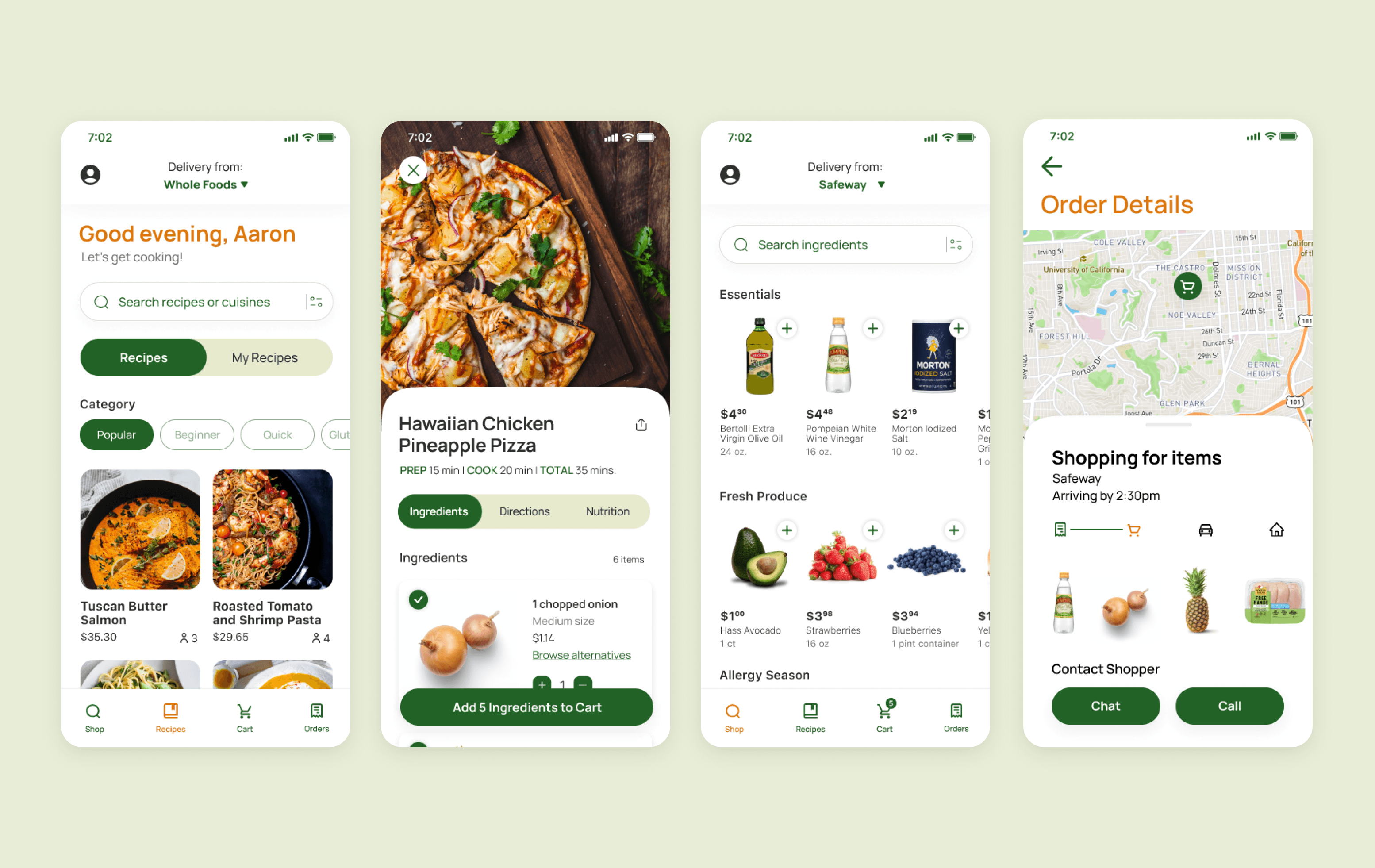
Making eating at home less of a chore
iOS App Design
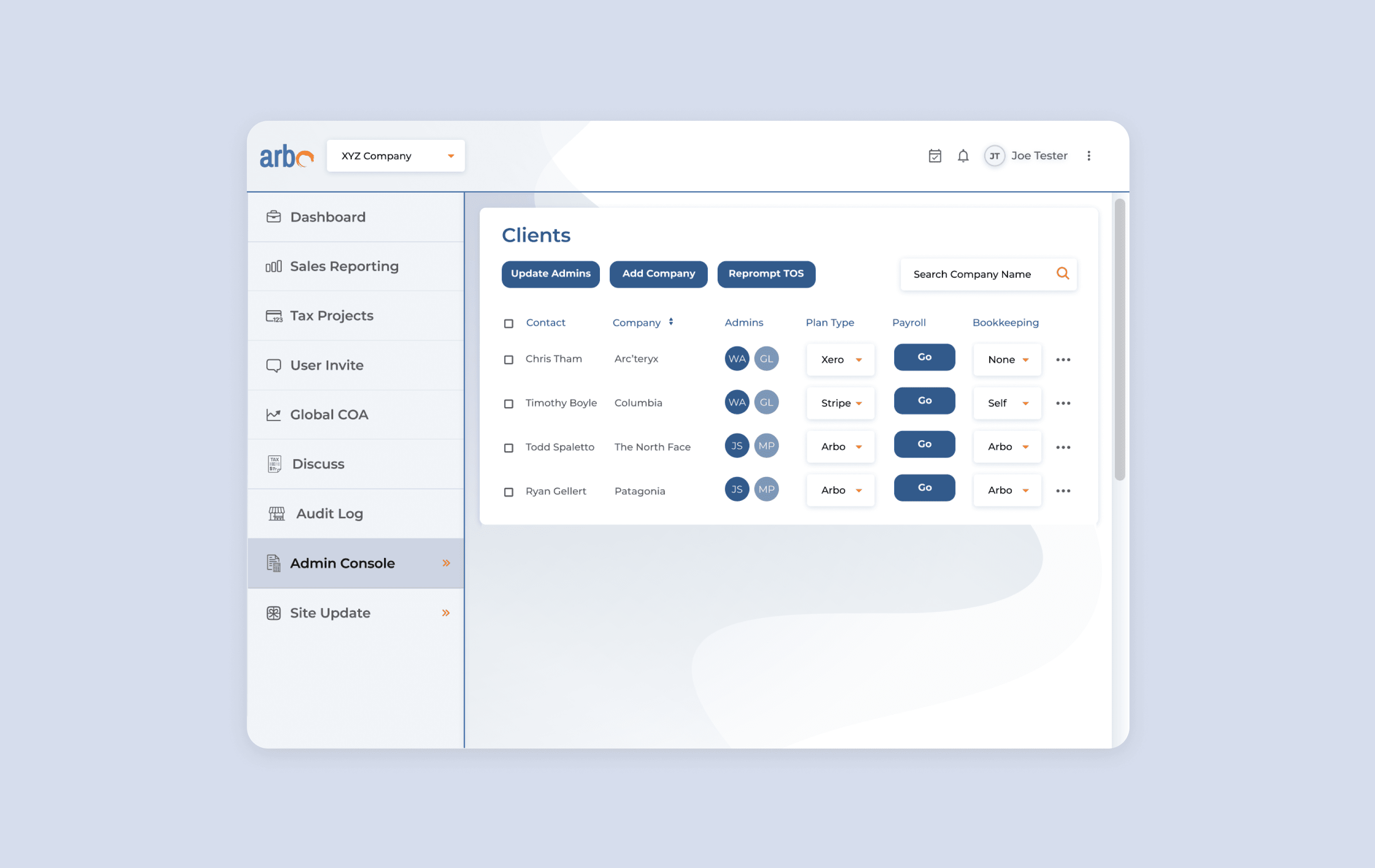
Optimizing productivity & communication
Web Redesign